-
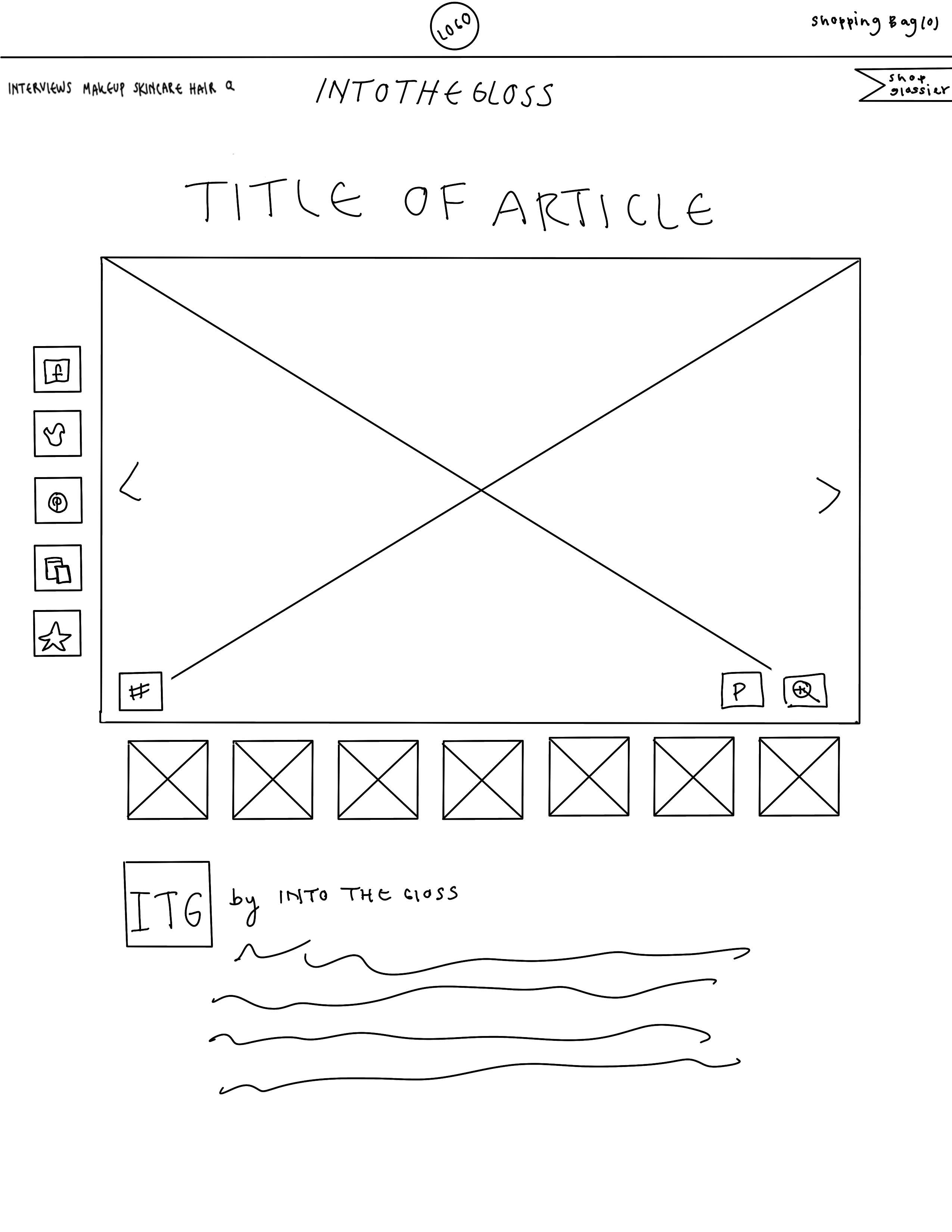
Using the favorite website you chose in homework 1, create a wireframe for one page of it using pen/paper, PowerPoint, or any your tool of choice. (use the 'img' tag!) Make sure to let us know what the name of your website is (Use the 'p' tag!)

-
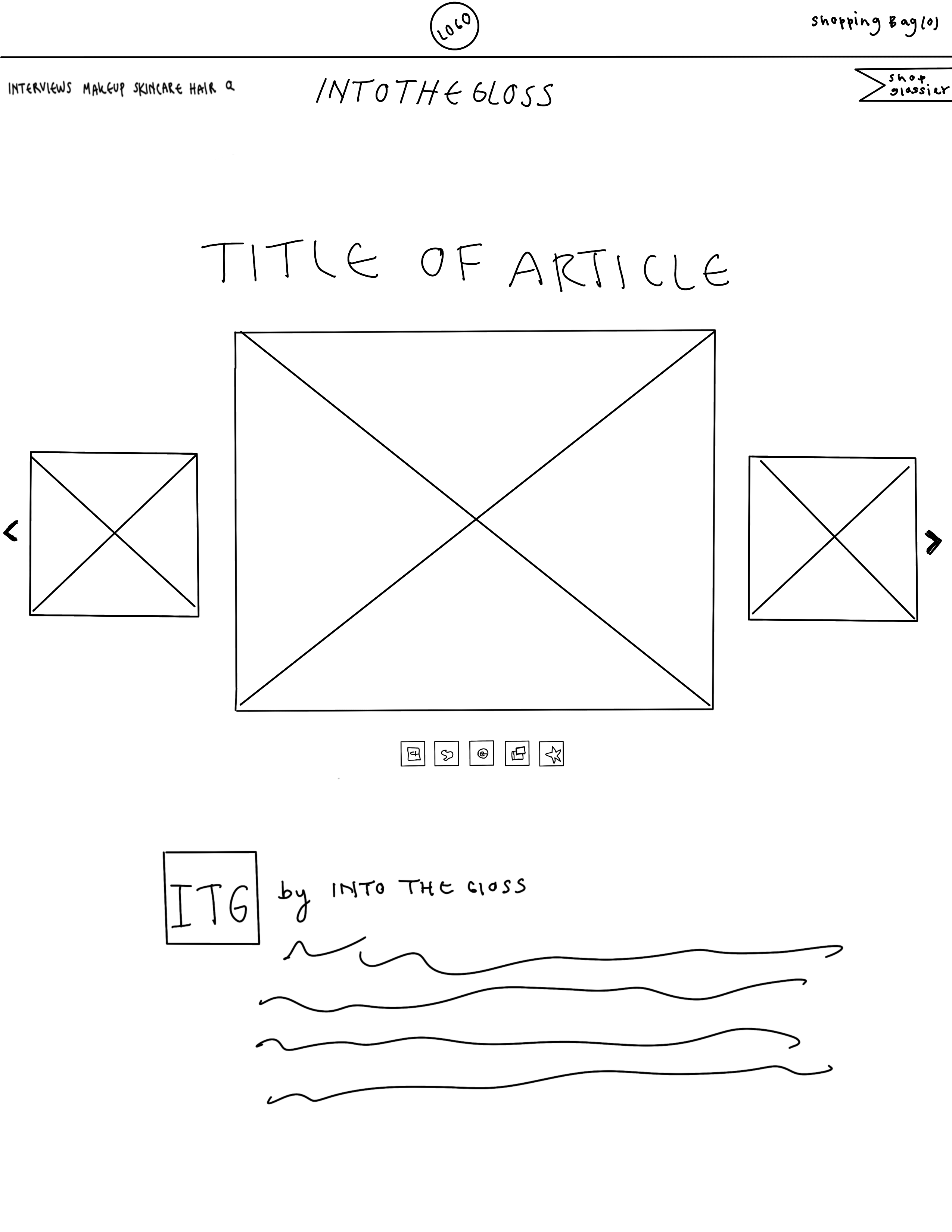
Try to improve the website you've chosen, and create a redesigned wireframe of one page for the same website using the principles of visual hierarchy that you learned from the article.

-
What is the goal of the website? Who is it intended for? How does the design accomplish this? Write 2-3 sentences answering these questions. (Use the 'p' tag again!)
The goal of the website is to share skincare, makeup, wellness, and lifestyle avdice through the medium of a beautiful minimalist website. ITG features interviews along with articles on specific topics and utilizes a consistent white and black theme with colorful photography. It is intended for beauty and skincare enthusiasts as well as those interested in the beauty industry.
-
Write 2-3 sentences about what problems your redesign addressed, and how it solved them.
The original design featured large icons of social medias which took away from the minimalist aesthetic. I moved the icons to the bottom and changed the large centered image to a carousel style to make the webpage centered on the images that accompanied the article to increase the ease and enjoyment of viewing the page..
NOTE: Make sure to include the wireframe images in the website and don't just put it in your assets folder!
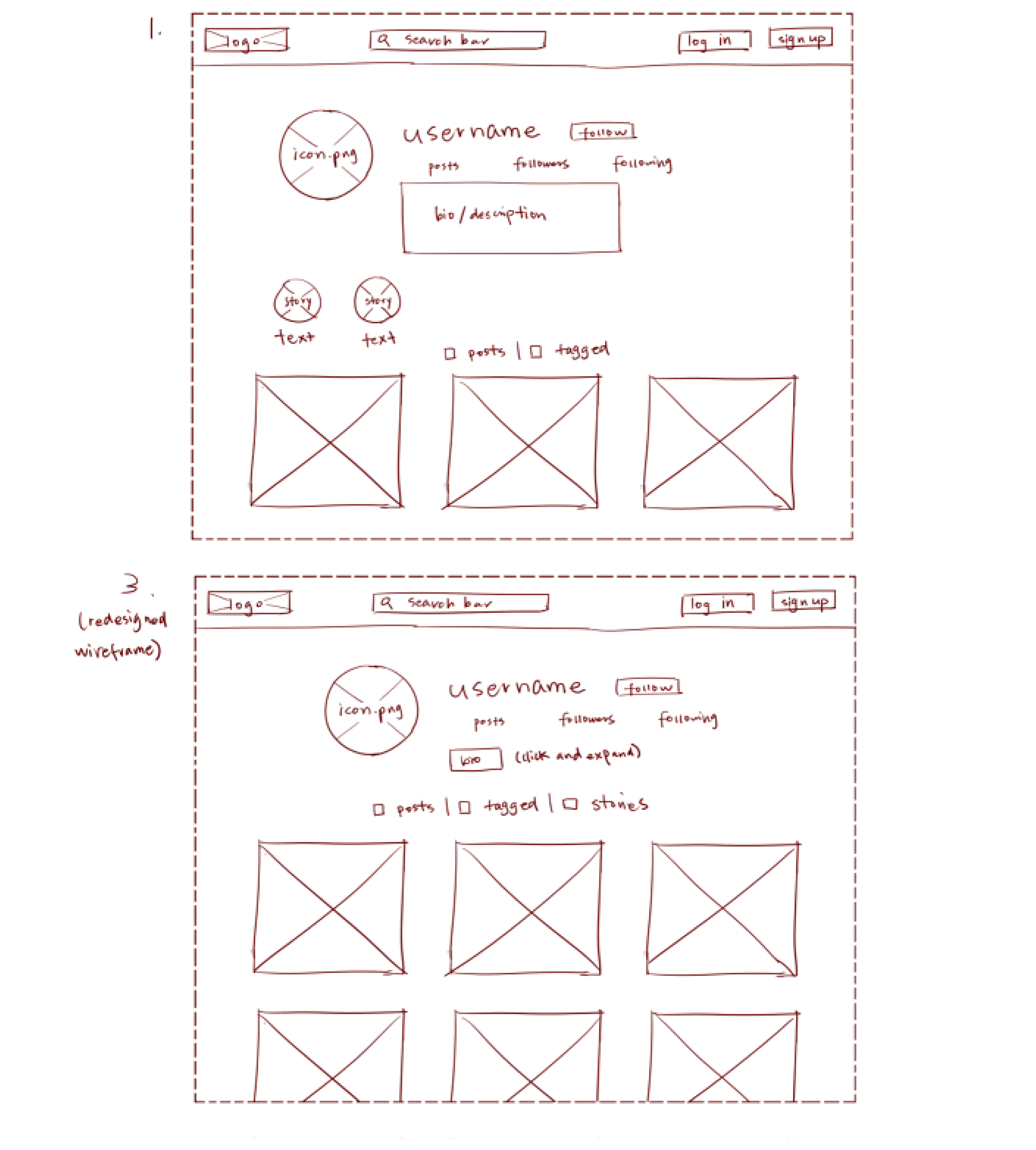
Your wireframes should look something like this: